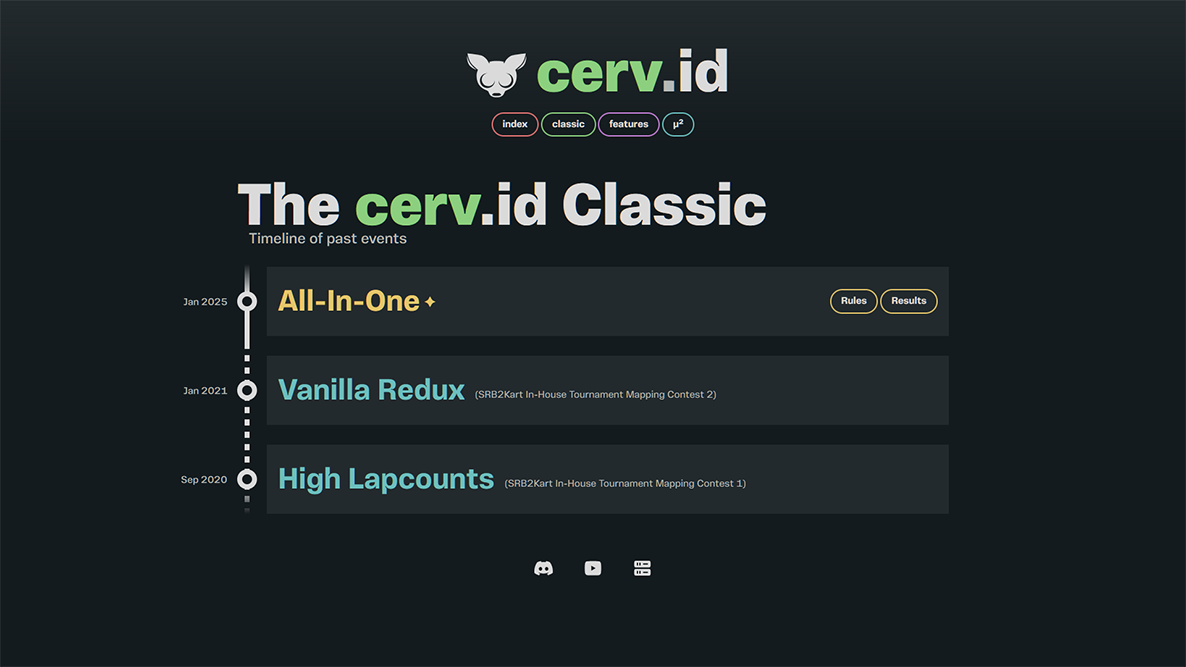
cerv.id Classic Website
Personal Project - 2025I used my accrued web design knowledge to create an informative event hub for a wide demographic of users.
The cerv.id Classic is a "Map Jam", similar to the concept of a "Game Jam", where users come together to create a map based on a certain theme within a specified timeframe. Unlike previous jams I have done I wanted to focus on creating an environment that was condusive not to competition as much as it was to collaboration and constructive feedback.
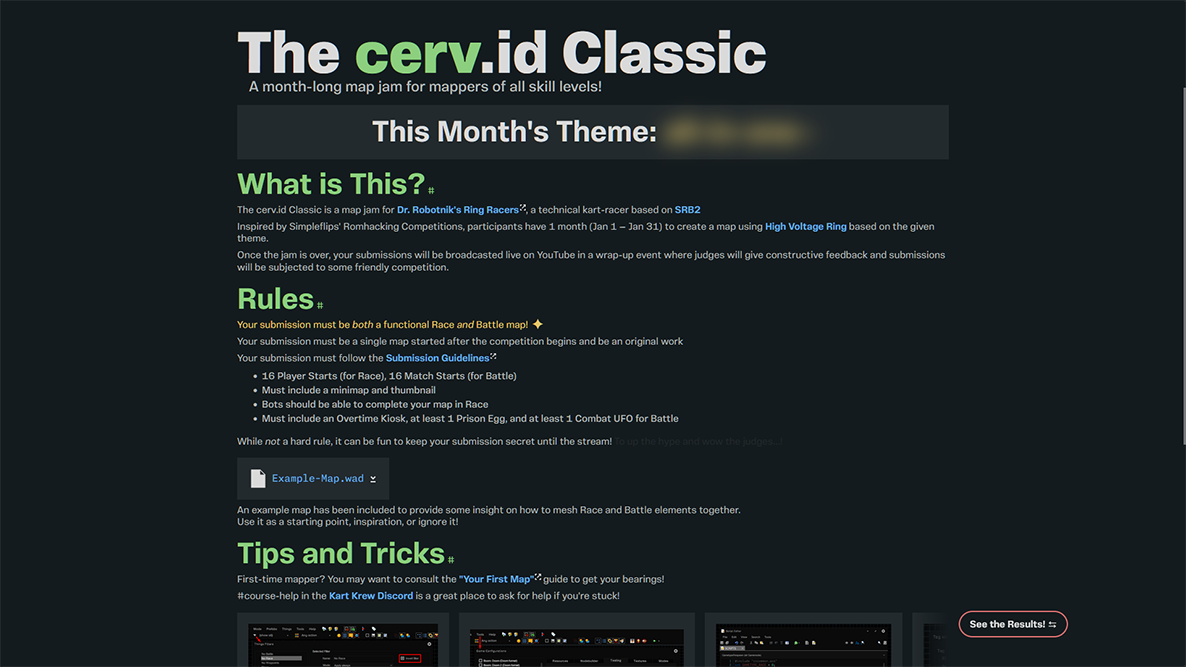
With my goal set on bringing in new mappers to a relatively small community, I set out to make a cohesive hub of information that would reach mappers with skill levels ranging from "Completely New" to "5-Year Veteran".
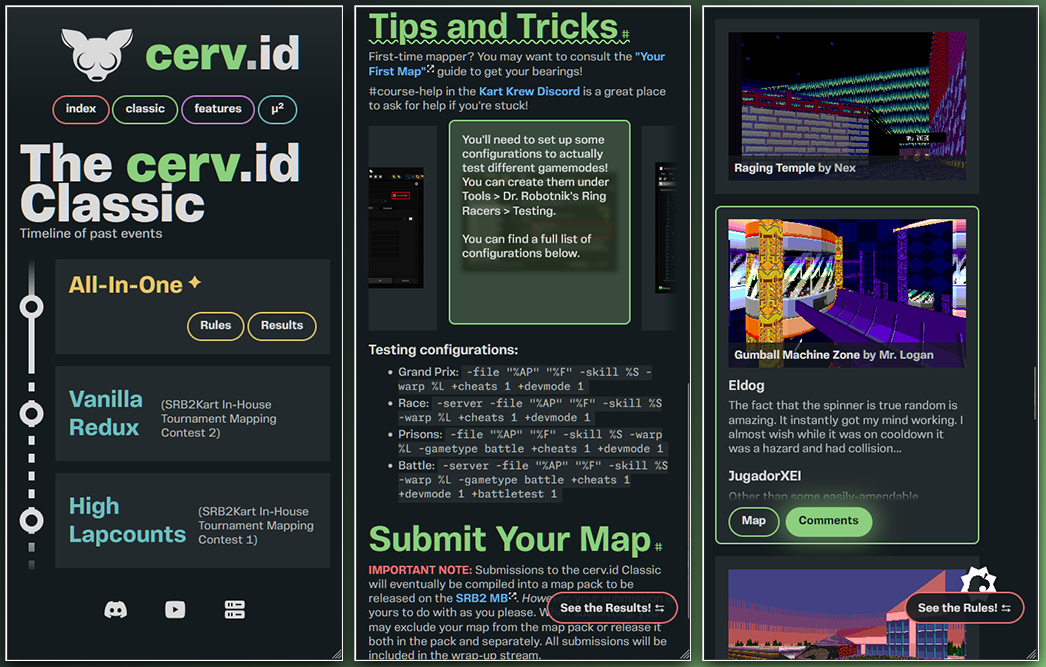
To that end, I felt it was important to make the rules page double as a hub to make the initial creation of a map as painless as possible. An example map was included to give people some ideas of what was possible, and lower the bar to entry further for participants less technically inclined. I created a few eye-catching elements to pass on some helpful tips and tricks to newer mappers as well, which seemed to be read by most participants.






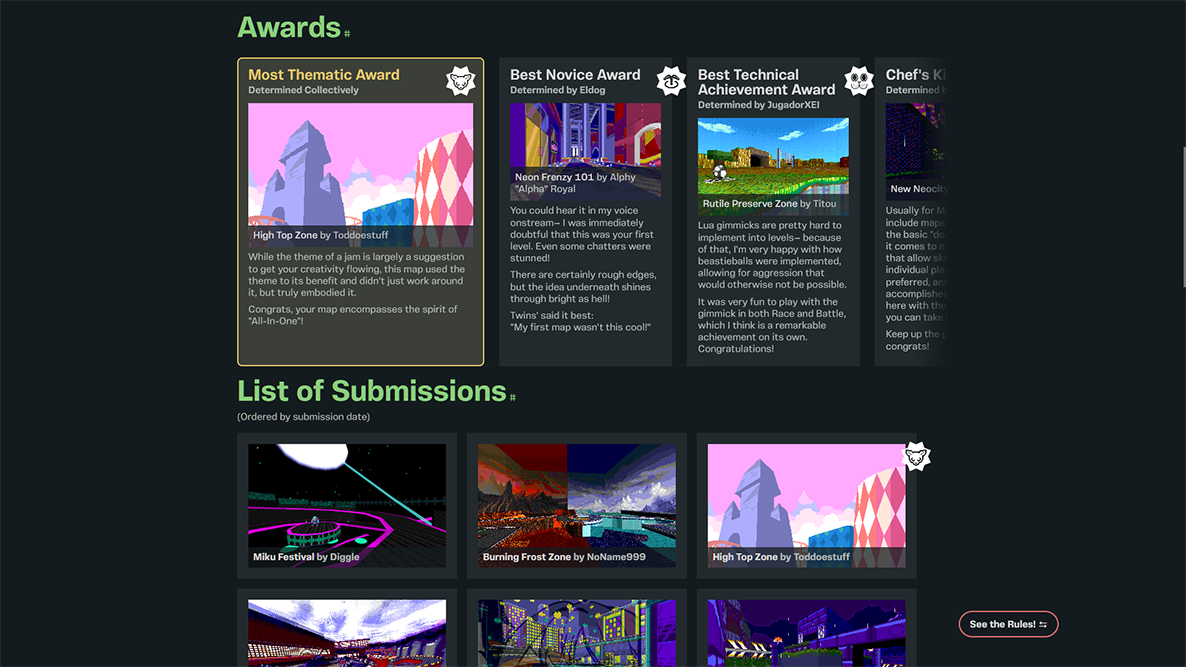
In the past, I've created a multitude of different websites and projects, and felt that I had to justify their existence by creating content for them. This was the first web project where I needed to account for a variable amount of content not of my own making. In the process, I learned a lot about genericization and how much it helps when adding new features or extra content after initial conception.
Initially, the results page was much simpler, but one of the judges invited to help provide feedback during the livestream portion of the event suggested adding comments to the site. Sparing the technical details, the work I previously tied to CSS classes and simple JS systems let me iterate much more quickly on the idea rather than spinning my wheels creating a whole new set of overly-specified elements.
Visit the live site at ring.cerv.id/classic